We love npm. Having instant access to every package is one of the best parts of RunKit. That's why we're really excited about our latest update, which you might have already noticed:

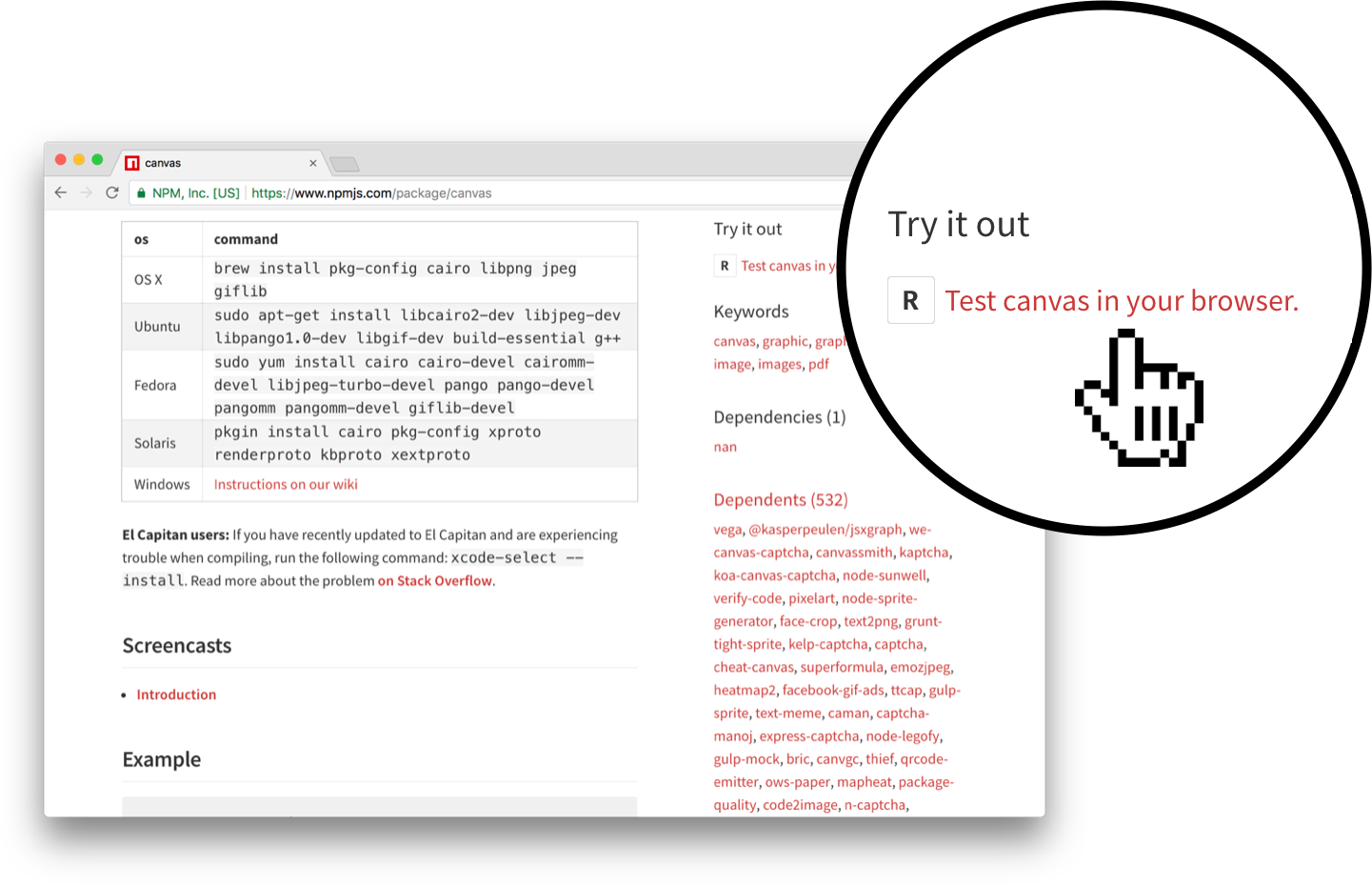
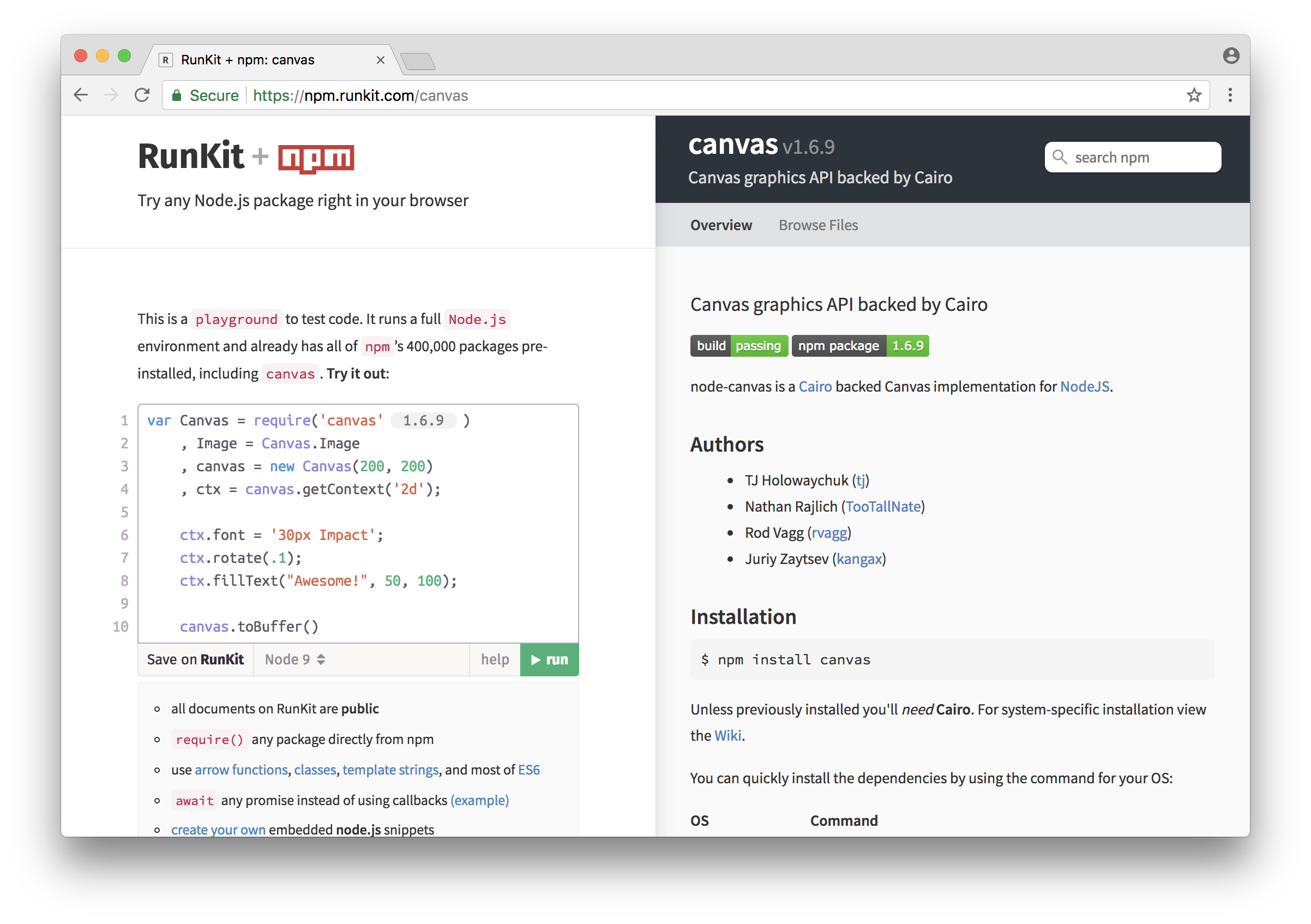
Every package page on npmjs.org now has a try it out link in the sidebar. These links bring you to a custom RunKit page that has a pre-filled example, so you can try the package with one click. Here's what one look likes:

By default, this will just require the package and show you what was
exported. We've added a few custom examples, but more importantly, we've also made
a simple way for package authors to provide their own example, which we'll use to create the page.
Here's how you do it: just add the property "runkitExample" to your
package.json, with the text of your example. Or, if you prefer,
you can set "runkitExampleFilename" to point to a file in your package
and we'll read the example out of that file. Simple.
As always, let us know what you think!
What is RunKit?
- RunKit is an interactive playground for running Node.js in the cloud.
- RunKit offers serverless functions with zero deploy time — prototype code changes in real time!
- RunKit can be embedded in your tutorials and docs to make them interactive as seen on lodash.com, expressjs.com, and stripe.com.
Follow @runkitdev on Twitter for the latest updates from RunKit
© 2015–2018 Playground Theory, Inc.