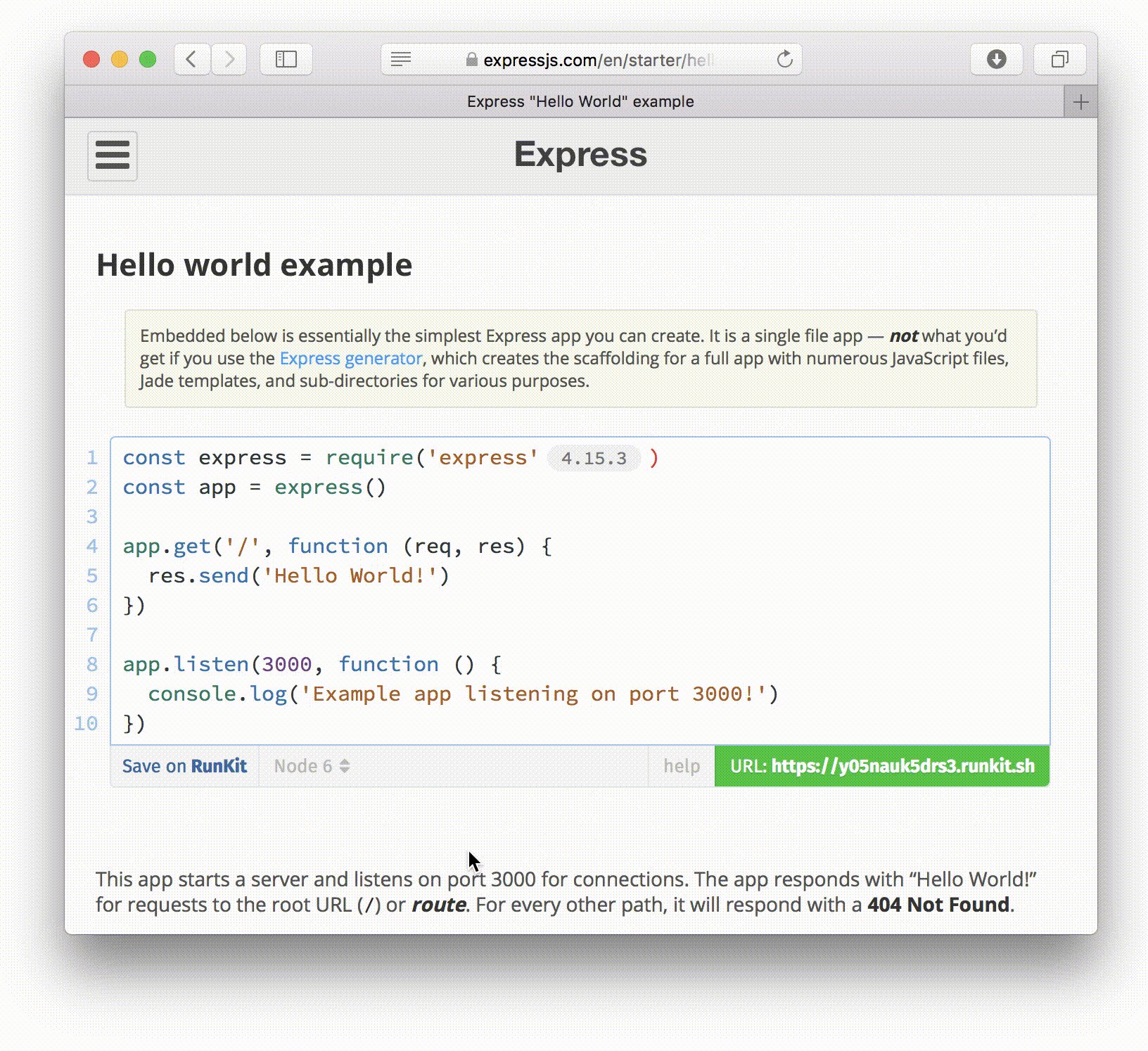
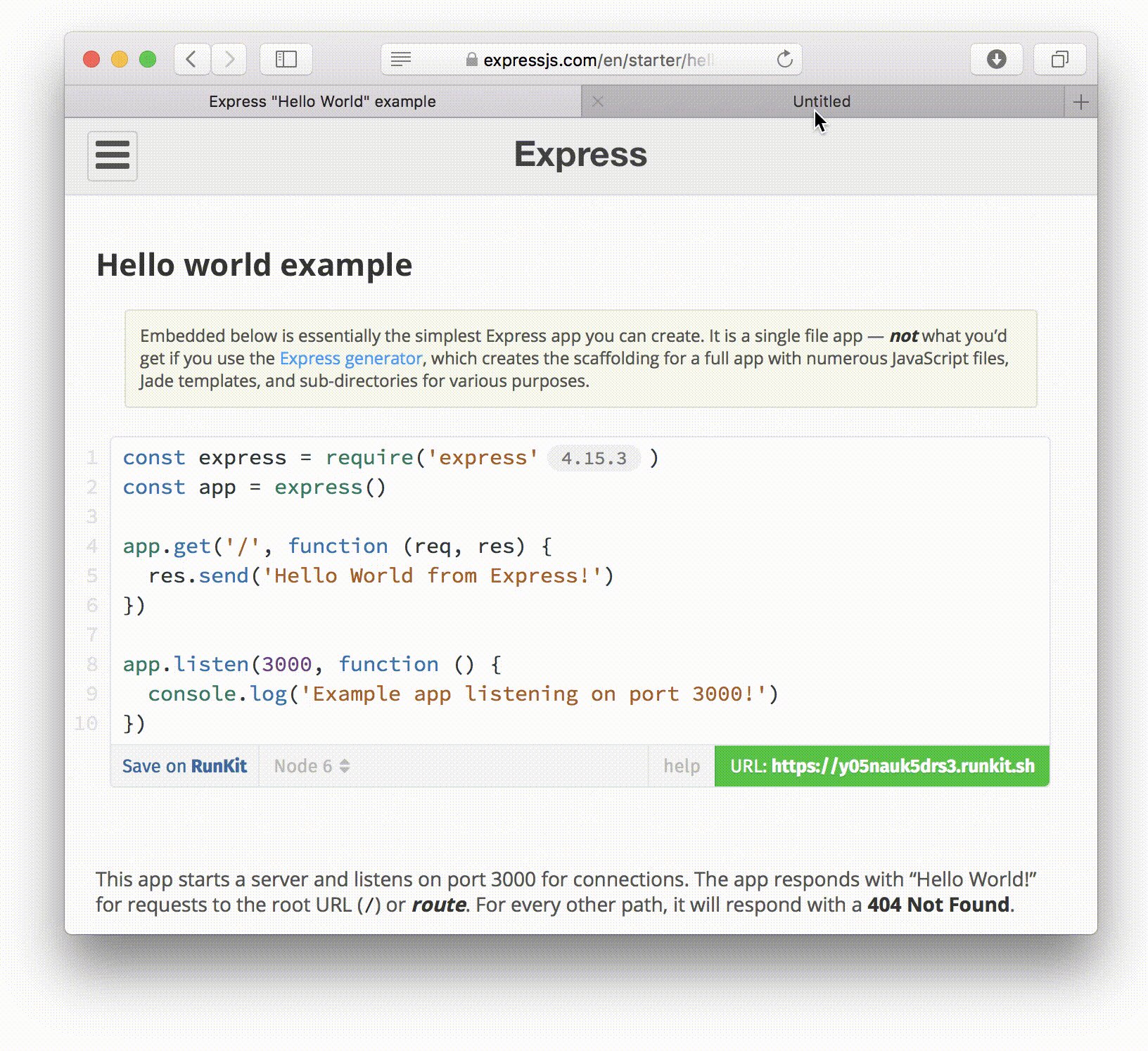
We're incredibly excited to have recently integrated RunKit directly into expressjs.com's Hello World tutorial. The sample code in the tutorial itself is completely unchanged, but it has one major enhancement: the code is now live! When we say live, we mean that every time you load the page we're actually spinning up a real Linux server that is running that sample code, and instantly updating in response to your edits:

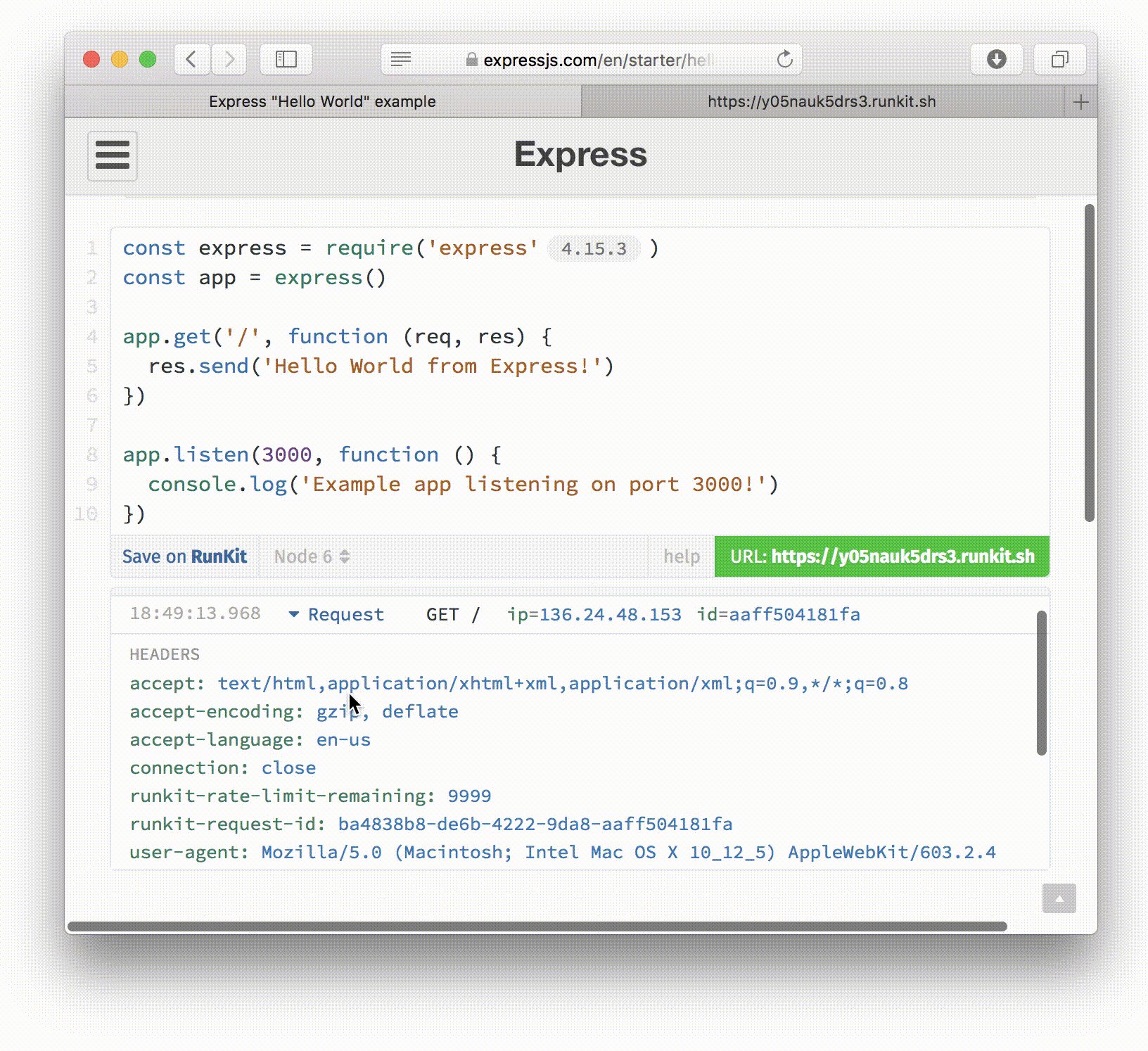
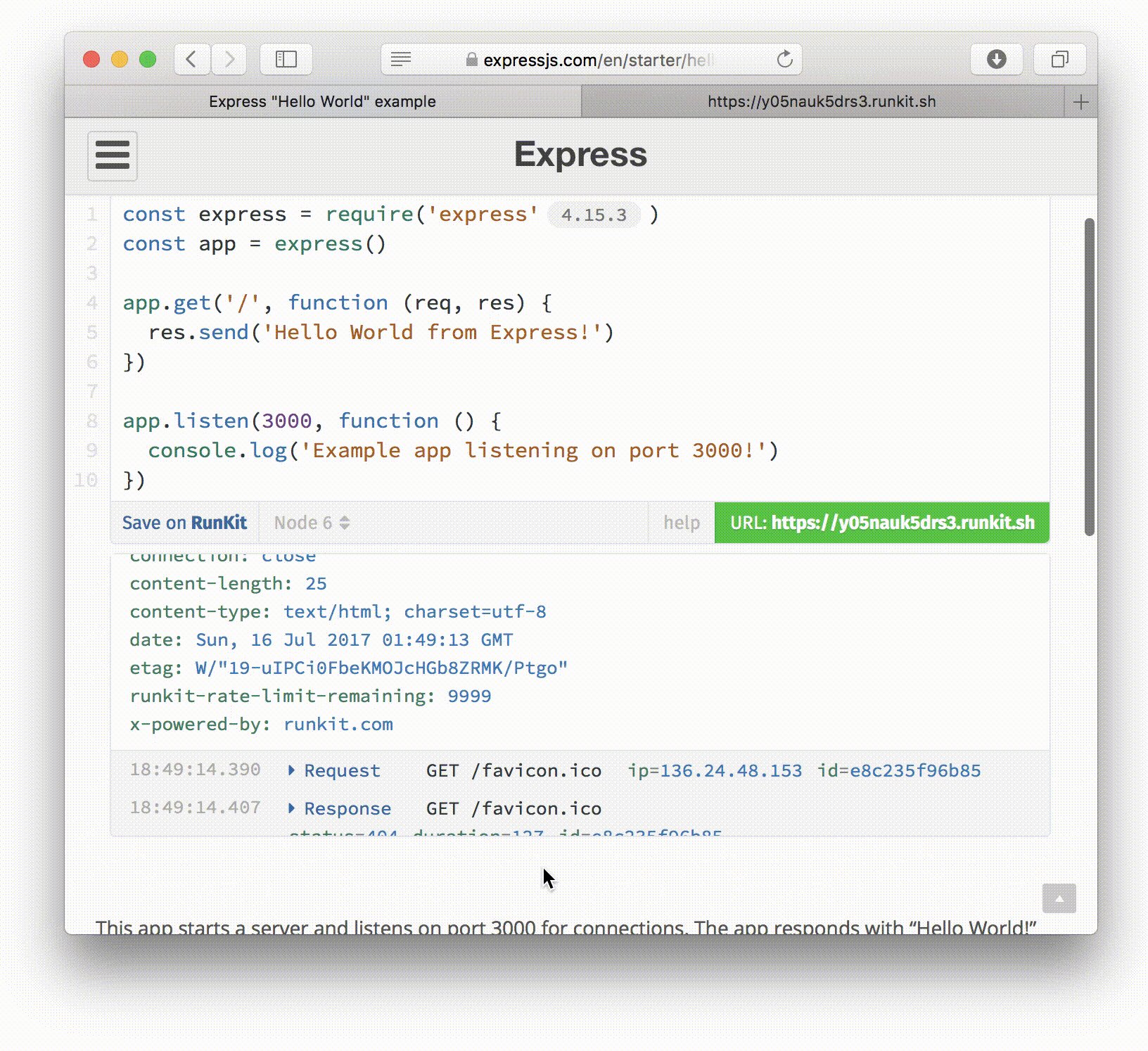
As requests are made, we're also showing you the server logs right underneath, making the connection between the code and what it does more immediate and direct. You can make the code as complex as you want: thanks to the fact that RunKit preinstalls every package from npm, you can really do just about anything here. In other words, people new to express will feel absolutely no friction in trying it out: no need for installing the right packages, no need for setting up the right JavaScript environment, no need to even install node.
This is part of a larger goal here at RunKit to bring all documentation to life. When we visit documentation online, we have to remember that we're not reading a piece of paper but a computer, and we should be using its strengths. Our dream is to completely illiminate the gap between learning about something and actually trying it. Let us know if you want help integrating RunKit into your own site, and check out the embed docs to get started!
What is RunKit?
- RunKit is an interactive playground for running Node.js in the cloud.
- RunKit offers serverless functions with zero deploy time — prototype code changes in real time!
- RunKit can be embedded in your tutorials and docs to make them interactive as seen on lodash.com, expressjs.com, and stripe.com.
Follow @runkitdev on Twitter for the latest updates from RunKit
© 2015–2018 Playground Theory, Inc.